Examples¶
Repositioning¶
-
Right
-
Bottom left
-
Bottom right
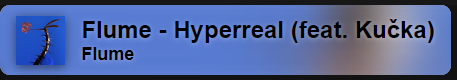
Blurred Background¶

blurerd-bg.css
:root {
--theme-color: white;
--image-overlay-opacity: 75%;
}
#song-container.with-image::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
z-index: 0;
background: var(--image-url);
background-position: center;
opacity: var(--image-overlay-opacity, 100%);
filter: blur(10px);
transform: scale(200%);
}
#song-container.with-image * {
z-index: 1;
}
#song-info :is(h1, h2) {
text-shadow: 0px 1px 5px #fff5;
}
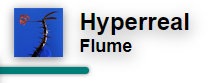
Transparent Background¶

transparent.css
:root {
--text-shadow-color: #0007;
}
#song-container {
background: transparent;
transition: none;
overflow: visible;
box-shadow: none;
}
#song-info :is(h1, h2) {
text-shadow: 1px 4px 15px var(--text-shadow-color, #0007);
}
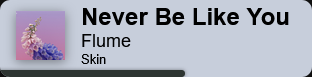
Album Line¶

album-line.js
const songInfo = document.getElementById('song-info');
// create a new h3
const albumEl = document.createElement('h3');
// this id will be used by wrap() too and can be used for styling
albumEl.id = 'album';
songInfo.append(albumEl);
// add the marquee effect to our element
// the returned object can be used to control the effect
const albumMarquee = cso2.marquee.wrap(albumEl);
export function onPlay(state) {
if (!state.info.album?.title) {
// no album with a title, hide it
albumEl.classList.add('hidden');
return;
}
albumEl.classList.remove('hidden');
albumMarquee.start(); // start the animation (no-op if it's already started)
if (albumEl.textContent != state.info.album.title) {
albumMarquee.reset(); // start from the beginning
albumEl.textContent = state.info.album.title; // set the visible text
}
}
export function onPause() {
// pause the animation (unregisters a requestAnimationFrame handler)
albumMarquee.pause();
}
album-line.css
#song-container {
/* we have three lines now, so make the container
slightly bigger (default: 4.4rem) */
--height: 4.8rem;
--max-height: 4.8rem;
}
#album {
/* identical to the default style for h1 and h2 */
margin: 0;
font-family: var(--font);
color: var(--text-color);
text-wrap: none;
/* use smaller text for the album as it's the lowest item */
font-weight: normal;
font-size: small;
}